If you share your content across different platforms, you need to know about canonical links.
What is a canonical link?
A canonical link is the first link generated when you publish an article before you reshare your content on different platforms (such as DEV Community, Tealfeed, etc.).
When you reshare your content in multiple places, canonical links help Google understand where the original content comes from.
How to add canonical links on DEV
If you're using Rich + Markdown, canonical links need to be added differently.
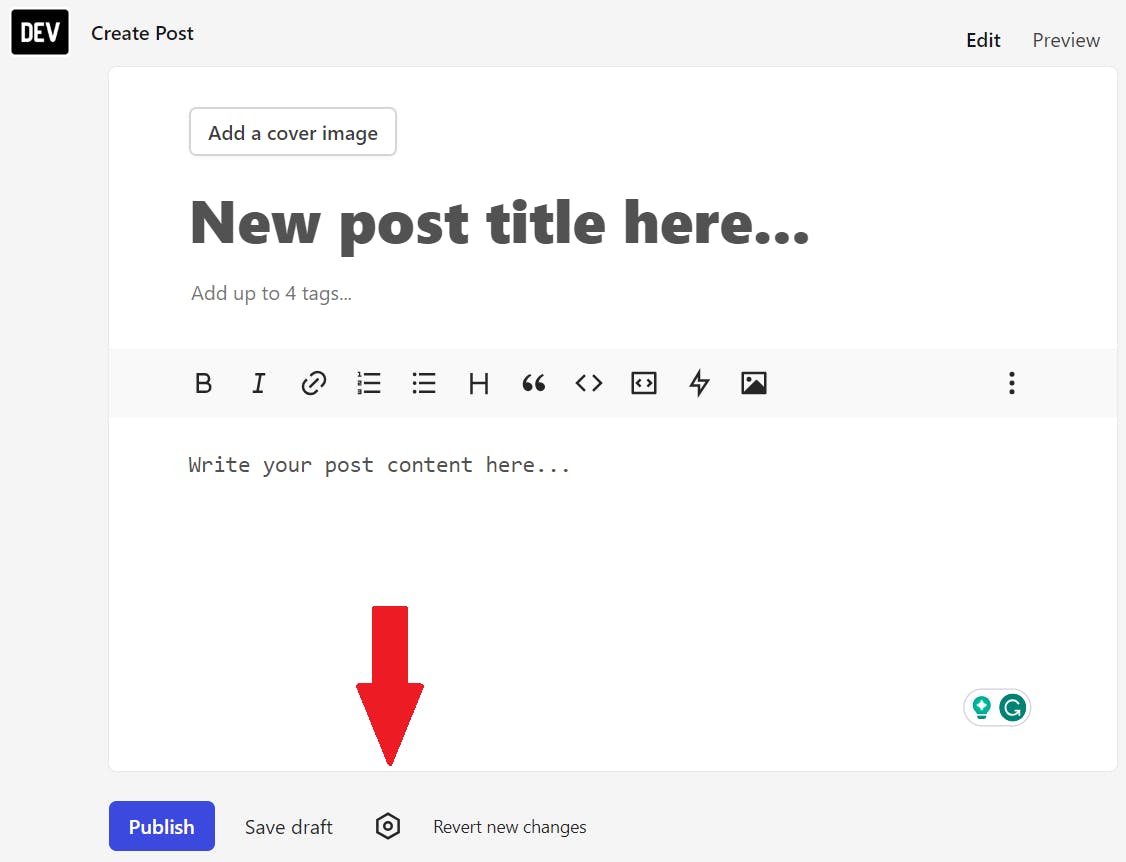
Select the gear icon at the bottom of the post.

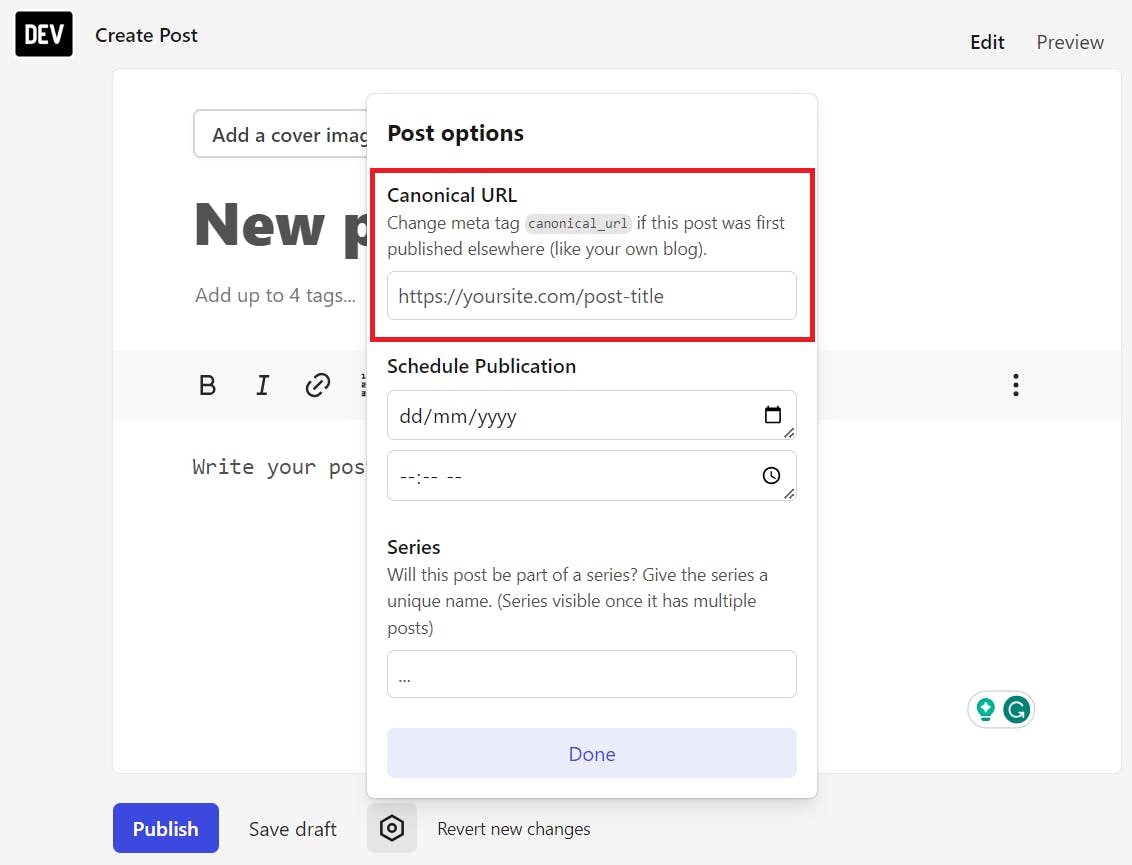
A small window should pop up:

Now, you can add the canonical link.
You only need to add the link address like this:
https://yourblog.com/add-canonical-link
Remove the rest.
To find the canonical path, do the following:
Press F12.
CTRL + F and search for "canonical".
Why are canonical links important?
Google index canonical URLs. If you post your content on different platforms, Google will only index one of the canonical URLs. If you don't specify the canonical URL, Google will do that for you, and they may pick the wrong one.
A canonical URL is the URL of the best representative page from a group of duplicate pages, according to Google. For example, if you have two URLs for the same page (such as
example.com?dress=1234andexample.com/dresses/1234), Google chooses one as canonical. Similarly, if you have multiple pages that are nearly identical, Google can group them together (for example, pages that differ only by the sorting or filtering of the contents, such as by price or item color) and choose one as canonical. Google can only index the canonical URL from a set of duplicate pages.[Google Search Console Help]
A duplicate can be in a different domain than its canonical (such as example.com/mypage and example2.com/myduplicate).
You want to avoid duplicate content, which can harm your blog's ranking.
Canonical links help you fix duplicate content issues and enhance your website's visibility.
I hope this helps!